안녕하세요, 병원 디자인 전문 업체 탐솔루션입니다.
홈페이지는 어떻게 잘 만들었는데, 유입률이 적어 고민하신적 있으신가요?
그런분 께서는 앞으로 설명드릴 SEO에 관련된 내용을 참고 하시면 좋을것 같습니다.
CEO..? OEO...? SEO??
SEO (검색 엔진 최적화) 란?
![]()

SEO란 내 웹사이트를 각각의 검색엔진에서 순위를 매기는 방식에 맞게 구성해서
구글이나 네이버와 같은 검색엔진의 검색결과 상단에 노출시킬 수 있도록 최적화하는 작업 입니다.
비용을 크게 들이지 않고 (파워 링크나 키워드 광고와 같은)내 홈페이지의 콘텐츠만을 이용해 홈페이지 유입량을 늘릴수 있다는 점은
마케터에게 매력적으로 다가올 것입니다.
SEO작업에는 많은 내용들이 있지만, 오늘은 가장 기본적인 meta 태그에 대해서 알려드리겠습니다.
검색엔진에 노출되는 meta태그
meta 태그란?
![]()
검색엔진에서 노출되는 홈페이지에 대한 정보를 제공하기 위한 HTML, XHTML의 <meta ...> 형태의 태그를 일컫습니다.
페이지 정보, 키워드와 같은 내용이 <head> 엘리먼트 안쪽으로 기술하는데 사용됩니다.

한가지 예를 들어 드리겠습니다.
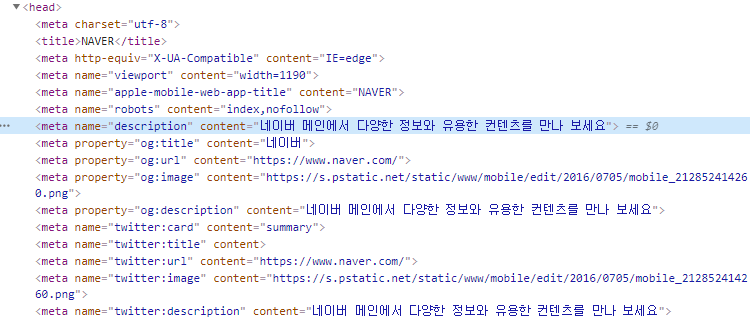
네이버에 접속해 개발자모드(f12)를 켜봅니다.
코드창이 켜져서, <head> 안쪽 내용을 살펴보면 <meta~ 로 시작하는 코드가 바로 메타코드입니다.

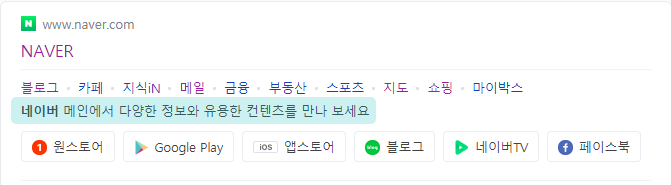
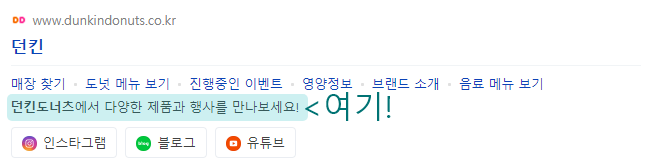
<meta name= "description" content ="네이버 메인에서 다양한 정보와 유용한 컨텐츠를 만나 보세요">라는 줄에서 나타난 description 내용이
네이버를 검색했을때 홈페이지 링크 아래 홈페이지 설명으로 노출되는 것이 보이시나요?
이제 메타태그에 대해서 조금더 자세히 알려드리겠습니다.
description ~ 소셜미디어 정보별 태그 까지
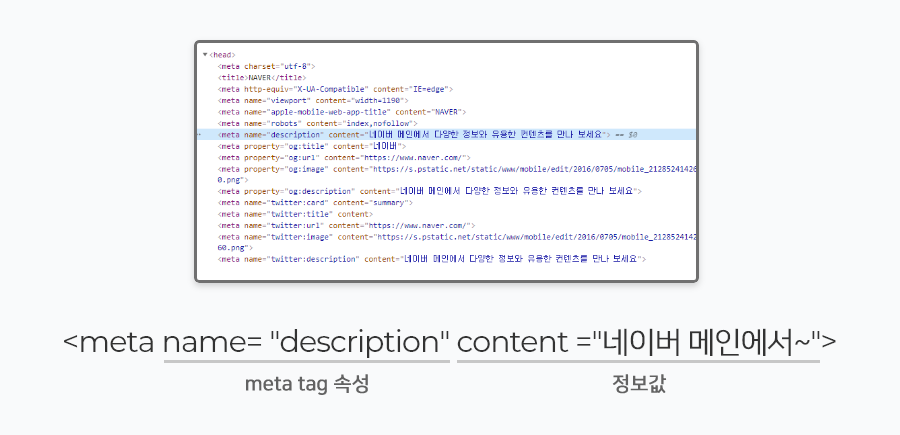
meta 태그 속성
![]()

메타태그의 문법은 meta tag의 속성값을 지정해주고,
컨텐츠쪽에서 그에대한 속성값을 지정하는 형태로 작성됩니다.
메타태그내에는 많은 속성값들이 존재하지만, 자주 쓰는 것들만 몇개 모아 정리드리겠습니다.

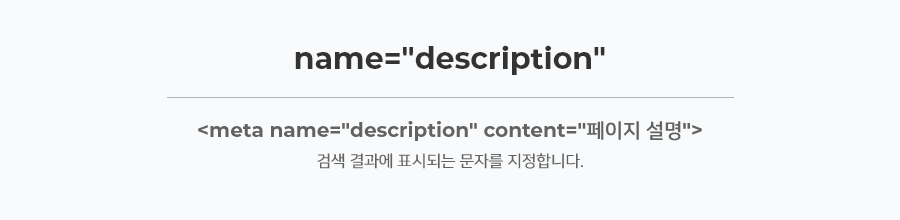
description은 해당 페이지의 설명글입니다.
어떤 내용이 담겨있는지를 문장 또는 단어로 표현해주시면 됩니다.
네이버에 검색시 홈페이지 링크 아래에 노출됩니다.


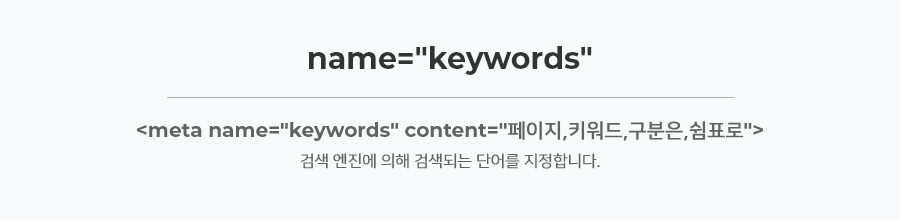
keywords는 홈페이지에 들어간 내용의 단어로 넣어 쉼표로 구분지어주시면 됩니다.
검색엔진은 keywords 보다는 description에 더 많은 영향을 받는다는 것은 참고해주세요.

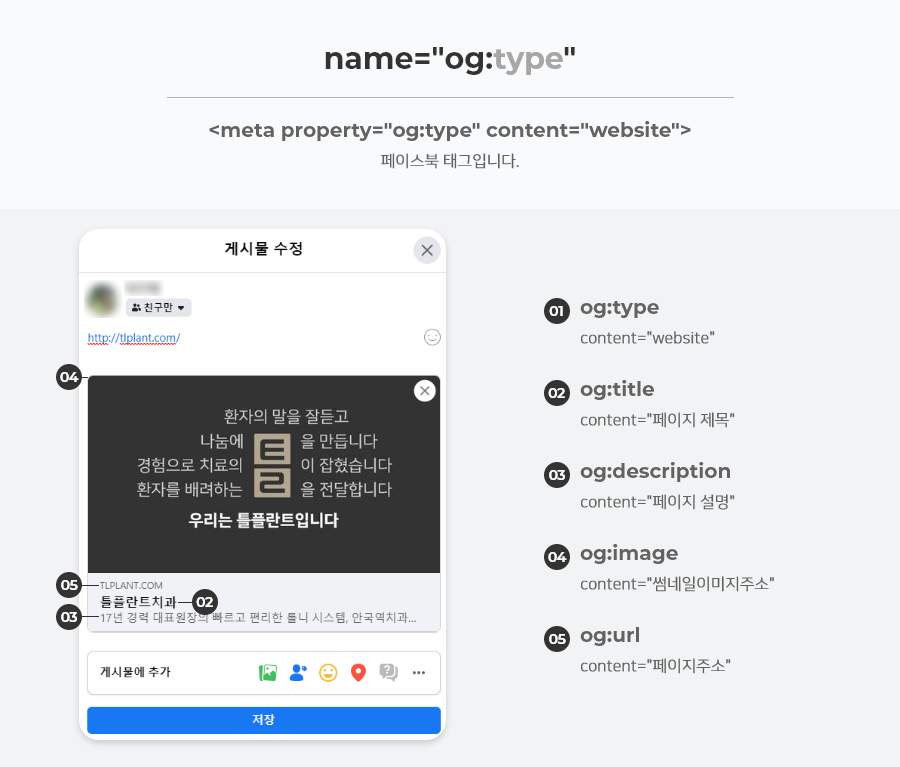
페이스북(og 태그) 도 함께 정리드립니다.
페이스북에서 노출될시 보여지게 되는 정보가 정해지게 됩니다.
각각의 문법은 아래와 같습니다.
<meta property=”og:type” content=”website”>
<meta property=”og:title” content=”페이지 제목”>
<meta property=”og:description” content=”페이지 설명”>
<meta property=”og:image” content=”페이지 썸네일 이미지 주소”>
<meta property=”og:url” content=”페이지 주소”>

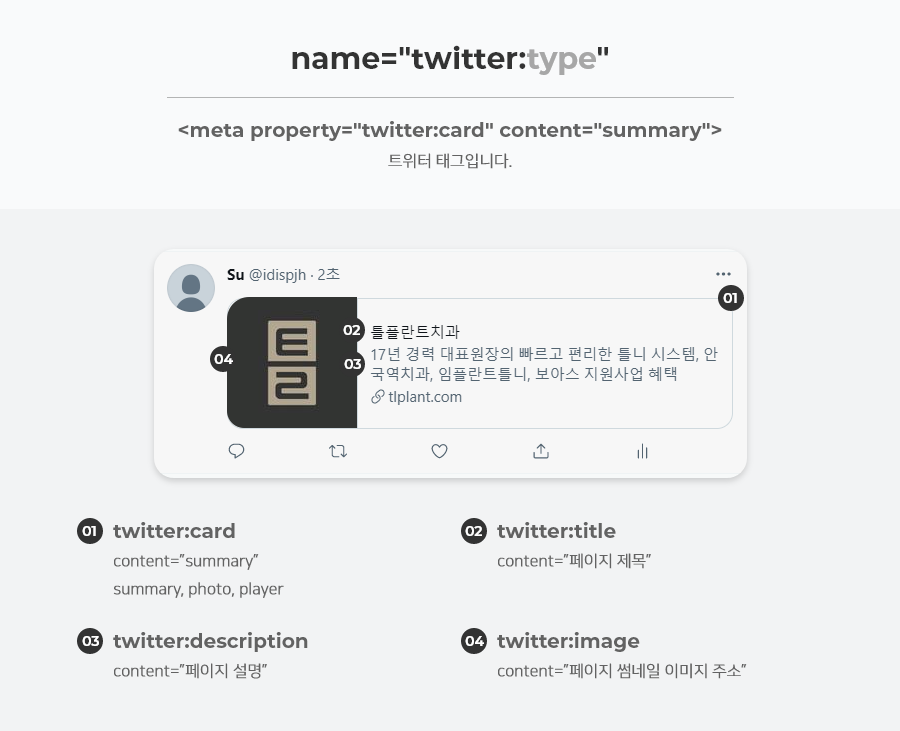
트위터(twitter: 태그) 도 함께 정리드립니다.
트위터에서 노출될시 보여지게 되는 정보가 정해지게 됩니다.
card의 속성값 같은 경우, summary, photo, player의 속성값이 있는데요,
사이트 특성중 사진 위주의 컨텐츠를 보여주거나 음악을 들을수 있는 컨텐츠인지에 따라서 속성값을 다르게 해주면 됩니다.
각각의 문법은 아래와 같습니다.
<meta property=”twitter:card” content=”summary”>
<meta property=”twitter:title” content=”페이지 제목”>
<meta property=”twitter:description” content=”페이지 설명”>
<meta property=”twitter:image” content=”페이지 썸네일 이미지 주소”>
2019년도 이후로 한국내 구글의 점유율이 30%를 넘어서고 있고, 네이버의 점유율이 점점 하락 하고 있으며,
구글은 네이버와 같은 블로그 우선노출과 같은 정책이 없고 구글 애즈를 제외한 다른 검색결과에 한해서는
검색엔진 최적화 여부에 따라 웹사이트를 랭킹 시키고 있기 때문에 검색엔진 최적화(SEO)의 중요성이 점점 부각되고 있는 시점입니다.
메타태그 이제 우리 병원에도 적용해볼까요?
감사합니다.