안녕하세요, 병원홈페이지를 생각하며 만드는 탐솔루션입니다.
서체에 대해 디테일하게 해부해본적 있으신가요?
폰트는 도대체 어떻게 써야 할까?
오늘은 서체를 뜯어보며 그에 대한 종류나 용어, 굵기에 대해 설명드리겠습니다.
![]()
Type Classifications
서체의 종류
우선 서체의 종류에 대해서 아주 간단히 정의만 하고 넘어가겠습니다.
서체는 생긴 모양에 따라 크게는 세리프(serif)/산세리프(sans serif) 로 구분할수 있습니다.
세리프는 글자의 장식적인 요소를 가지고 있는 서체입니다. 글자에서 보시듯 튀어나온 엣지부분이 존제합니다.
산세리프는 이와 반대로 장식적인 요소가 없는 서체입니다. 산세리프는 업계에서는 간단히 산스라고 표현하기도 합니다.
세리프와 산세리프는 이전 포스팅에도 다뤄진적이 있어 이쪽에서 더 자세히 알아보실 수 있습니다.

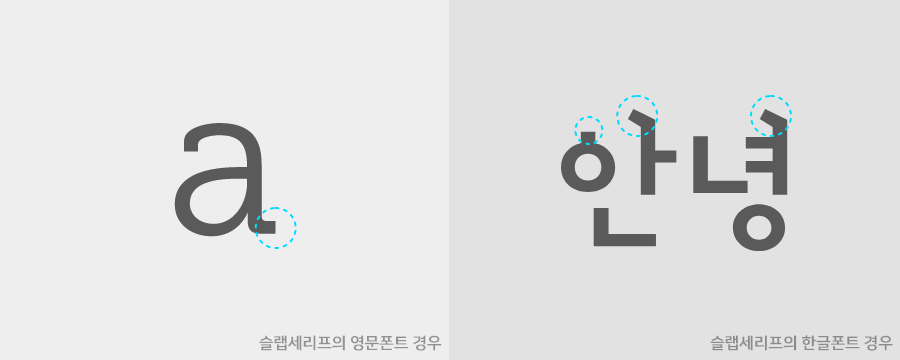
한가지 덧붙이자면 각지다고해서 다 산세리프(sans serif)의 서체이진 않습니다.
각지지만 위처럼 네모나게 튀어나온 부분이 있는 서체 역시 슬랩세리프라고 불립니다.
Type Classifications
서체의 구조
간단하게 서체의 종류를 구분해보았다면, 서체를 뜯어볼 차례입니다

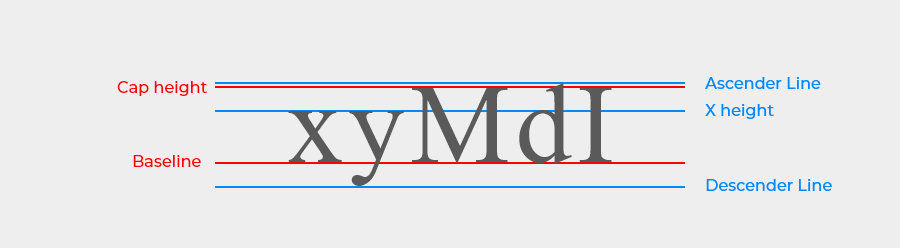
Base line
폰트가 땅을 딛고 있는 기준선을 뜻합니다.
d의 경우 선아래로 떨어져 있으나, d는 선을 파고 들어간 형태라고 이해하시면 될것같습니다.
CAP height
보통 이 값은 대문자 M이나 I를 기준으로 산출하는데요, 대문자의 키 값이라고 이해하면 됩니다.
Ascender / Descender Line
서체의 가장 높은 풀 높이값은 어센더라인(Ascender Line) , 가장 밑라인은 디센더라인(Descender Line)이라고 부릅니다.
X height
서체전체를 기준으로한다면 어센더라인이지만,
소문자를 기준으로 가장 윗라인을 계산한 값을 X height 값이라고 부릅니다.
보통은 cap height의 값과 Ascender의 값이 지나치게 차이가 나지 않는 폰트가 사용자에게 크게 불편해 보이지 않습니다.
![]()
Type Classifications
서체의 굵기

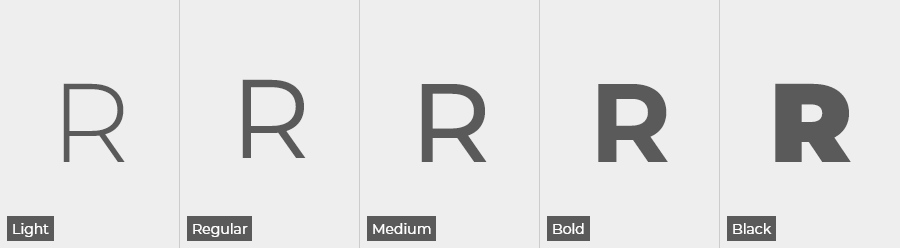
폰트의 굵기는 Light, Regular, Medium, Bold, Black 으로 구분이 됩니다.
때에따라 Light 보다 더 가는 폰트는 Thin 으로 표현되기도합니다.

출처 : https://onsizzle.com/t/ariel-bold?s=new
Ariel 이라는 유명한 폰트는 인어공주의 아리아와 같은 이름을 사용하고있어 이런 밈이 나오기도 했답니다.
![]()
Type Classifications
가독성에 관한 서체 용어

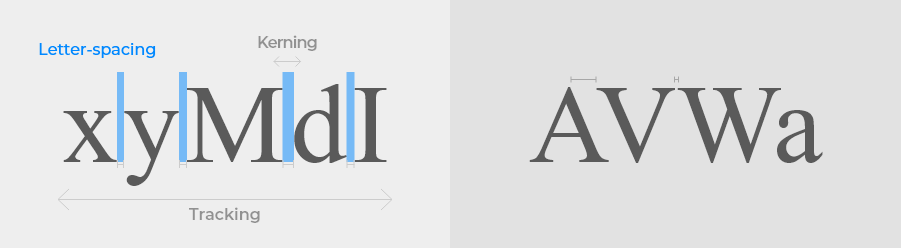
Letter-spacing
자간 글자와 글자의 간격사이를 말합니다.
Kerning
커닝은 한글자와 한글자의 사이를 조절하는것을 말하고,
Tracking
트래킹은 전체적인 간격사이를 조절하는것을 말합니다.
트래킹과 커닝의 차이점은 트래킹은 전체적인 자간을 조절하는것이고, 커닝은 특정한 글자의 간격값을 조절하는것을 말하는것입니다.
커닝이 필요한 이유는 특정한 글자의 경우, 특별히 더 떨어져보이는 공간이 생길수밖에 없기 때문입니다.
오른쪽의 그림처럼 말이죠.
![]()
오늘은 전반적인 폰트에서 사용하는 용어를 알아보았습니다!
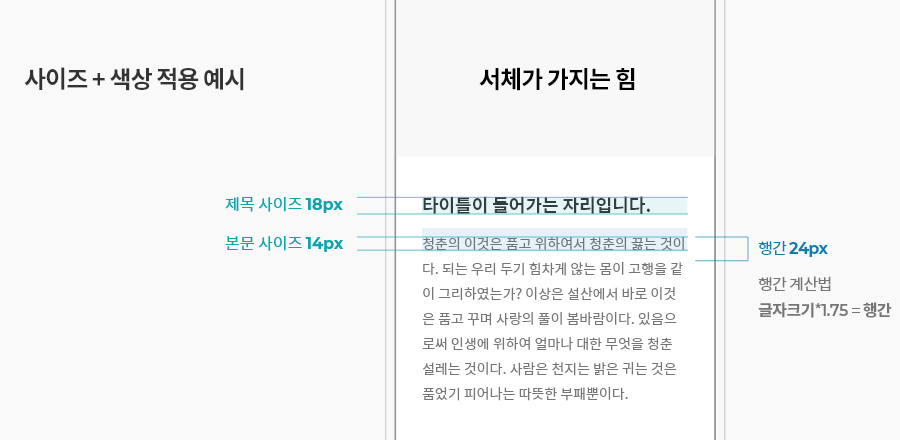
병원브랜드, 홈페이지, 디자인 제작 시에도 폰트요소는 매우 매우 중요한 요소 입니다.
예를 들면 폰트는 한 홈페이지 화면에서 한가지나 두가지로 사용되어야 합니다. 이유는 폰트가 많을수록 가독성과 통일성이 떨어지기
때문입니다. 만약 폰트가 5가지 이상 쓰여진다면 이건 왜이렇게 눈이 아프지라고 생각되실겁니다. 한번 확인해 보셔도 됩니다. (주변에 이미 많이 보이실겁니다 ~)
그런데 폰트가 한가지면 우리는 도대체 어떻게 가독성과 통일성을 주면서 폰트에 힘을 줄수 있을까요?

다음엔 더 재미있는 디자인이론과 예시로 인사드리겠습니다.
감사합니다.