병원의 모든것
환자와 소통하는 우리만의 디자인,
어떻게 만들어지는 걸까요?
생각하는 병원전문 솔루션 그룹
환자를 기다리는 병원
연결고리는 '마케팅'입니다
생각하는 병원전문 솔루션 그룹
탐솔루션은
체계적인 디자인 가이드를 토대로
디자인을 합니다
탐솔루션은
체계적인 디자인 가이드를
토대로 디자인을 합니다
해상도와 그리드
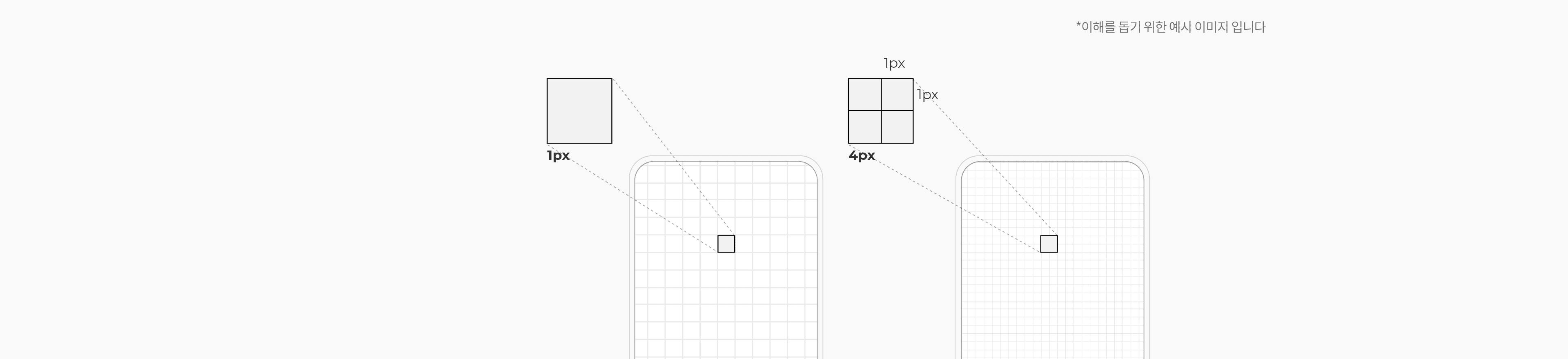
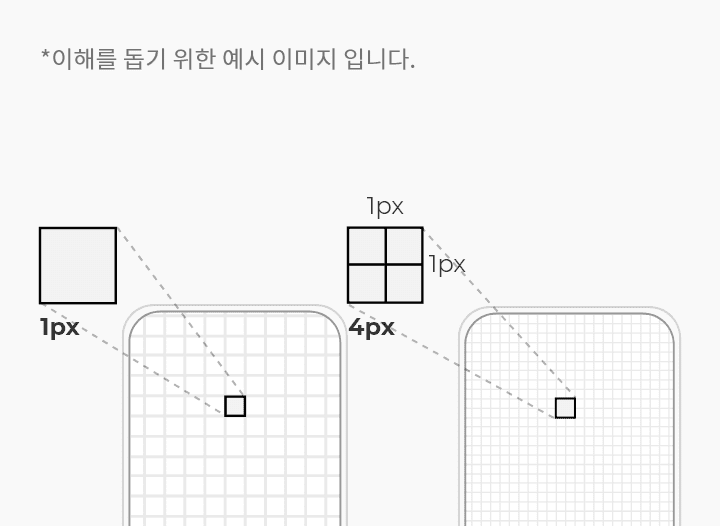
해상도에 따른 배율 디자인
디스플레이 기술이 발전함에 따라 고밀도 디스플레이(레티나 디스플레이)가 등장하면서 해상도는 발전했습니다.
같은 크기의 물리적 공간 안에 더 많은 픽셀을 넣을 수 있게 되었고 화면은 더 선명하게 표현할 수 있게 되었습니다.

해상도에 따른 배율 디자인
디스플레이 기술이 발전함에 따라 해상도도 발전했습니다. 같은 크기의 물리적 공간 안에 더 많은 픽셀을 넣을 수 있게 되었고 화면은 더 선명하게 표현할 수 있게 되었습니다.

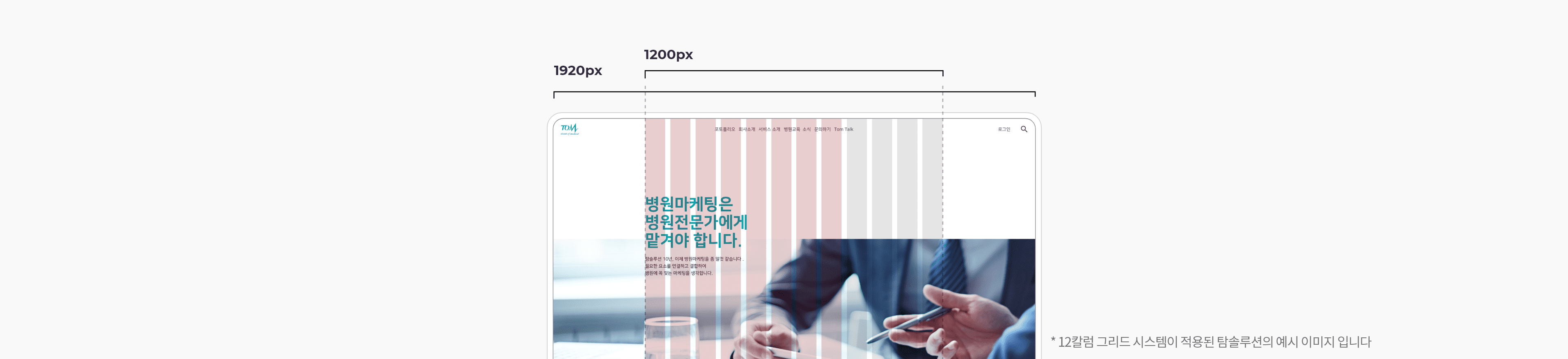
그리드 시스템
그리드 시스템(Grid System)에서 ‘Grid’는 격자나 바둑판 모양의 눈금을 뜻하며 일반적으로는 수직과 수평으로 면이
분할된 것을 의미합니다. 1970년대 중반부터 본격적으로 사용된 그리드 시스템은 디자인의 레이아웃에 규칙을 부여하는 수단입니다. 편집디자인(인쇄물)에서 시작해 현재 웹 개발 분야에도 적용하여 웹 페이지를 제작하는 기초 단계에서 그리드 시스템을 사용하면 제작을 쉽고 빠르게 진행할 수 있습니다.
그리드 시스템은 사실상 디자인 작업에만 필요합니다. 그리드 시스템은 디자이너와 개발자 간의 소통을 위한
참고사항이며, 그리드 가이드라인에 따라 디자인을 효율적으로 하기 위한 것입니다.

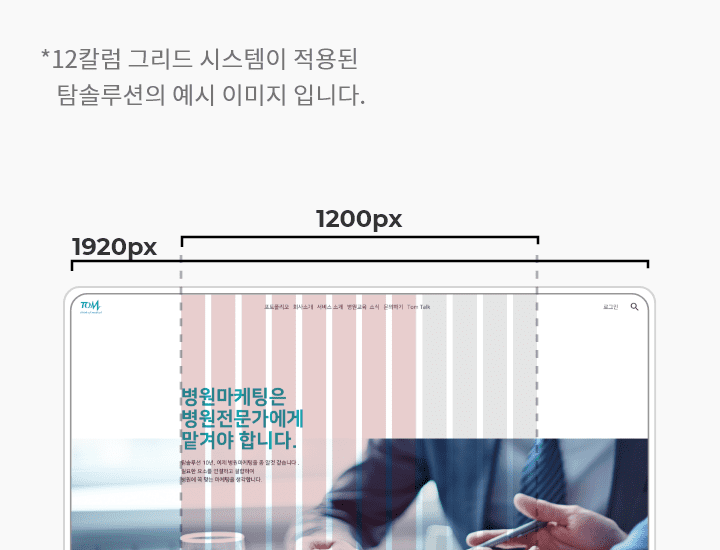
그리드 시스템
‘Grid’는 격자나 바둑판 모양의 눈금을 뜻하며 일반적으로는 수직과 수평으로 면이 분할된 것을 의미합니다. 편집디자인에서 시작해 현재 웹 개발 분야에도 적용하여 그리드 시스템을 사용하면 제작을 쉽고 빠르게 진행할 수 있습니다.
그리드 시스템은 디자이너와 개발자 간의 소통을 위한 참고사항으로 가이드라인에 따라 디자인을 효율적으로 하기 위한 것입니다.

반응형 디바이스 해상도를 고려한
그리드 시스템
반응형의 경우 하나의 웹 사이트에서 다양한 디바이스 접근시 모두 디스플레이 종류에 따라
자동으로 바뀌는 경우를 의미해 디바이스 해상도에 고려된 그리스 시스템은 필수입니다.
반응형 디바이스 해상도를
고려한 그리드 시스템
반응형의 경우 다양한 디바이스 접근시 디스플레이 종류에 따라 자동으로 바뀌는 경우를 의미해 디바이스 해상도에 고려된 그리스 시스템은 필수입니다.
타이포
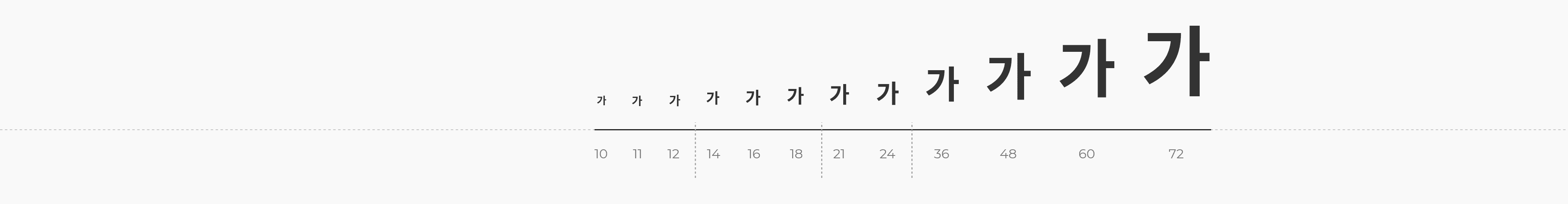
타이포 가이드 시스템
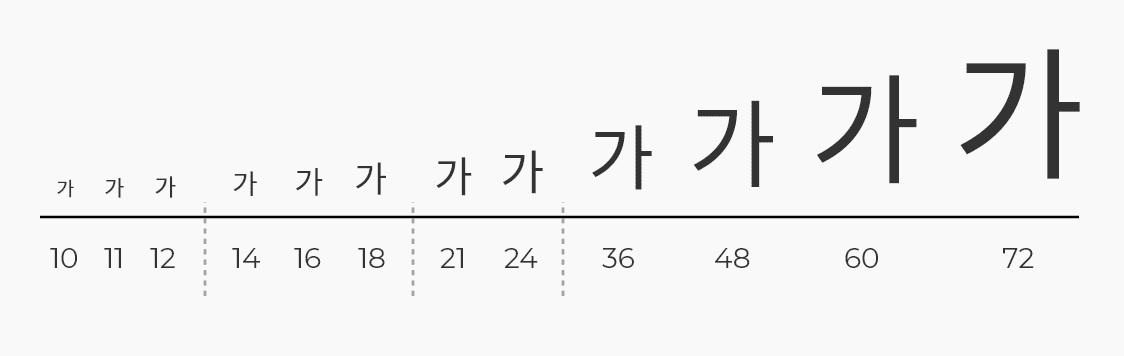
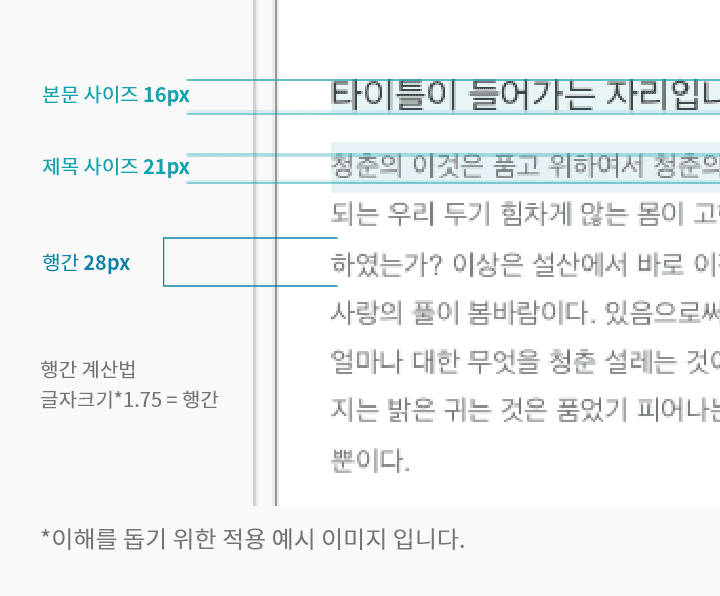
전통적인 타이포그라피에서 폰트는 10-12px에서 +1px, 12-18px에서 +2px, 18-24px에서 +3px, 24-72px에서 +12px씩 증가하는 일정한 규칙을 볼 수 있습니다. 폰트크기 가이드에서는 이러한 일정한 규칙이 적용됩니다. 제목용 텍스트 크기의 기본 설정값은 21px이며 최소12px, 본문 텍스트 크기의 기본 설정값은 16px이며 최소 10px로 규정합니다.

타이포
타이포 가이드 시스템
타이포그라피에서 폰트는 10-12px에서 +1px, 12-18px 에서 +2px, 18-24px에서 +3px, 24-72px에서 +12px씩 증가하는 규칙을 볼 수 있습니다.
폰트크기 가이드에서는 이 규칙이 적용됩니다. 제목용 텍스트 크기의 기본 설정값은 21px이며 최소12px, 본문 텍스트 크기의 기본 설정값은 16px이며 최소 10px로 규정합니다.

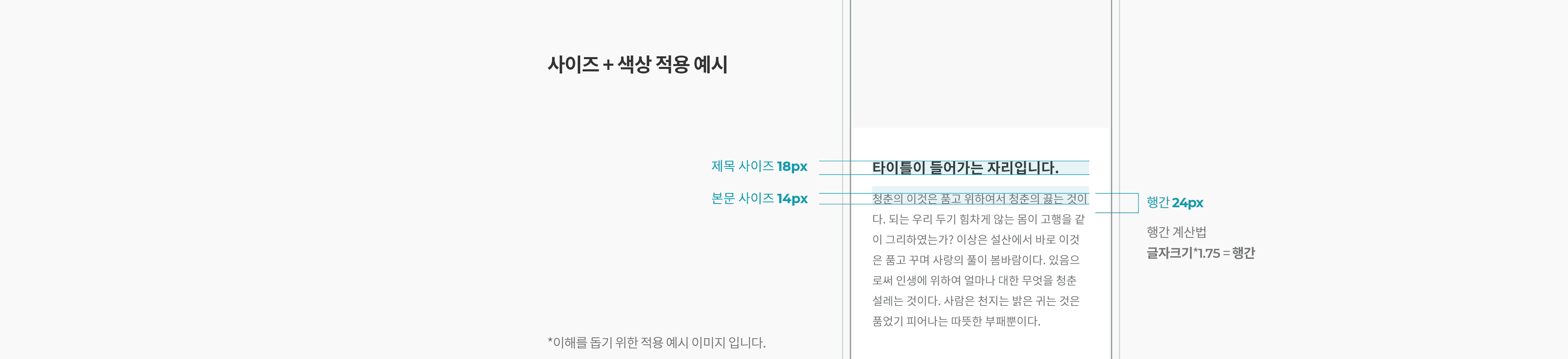
웹접근성에 의한 타이포 색상
텍스트 콘텐츠의 색상을 적용할 경우 저시력자 및 색각 이상자, 노인 등 을 위한 웹접근성 가이드에 따라 지정됩니다. ( * 텍스트 콘텐츠와 배경간의 명도대비는 최소 4.5:1 이상이어야 합니다. )
https://www.wah.or.kr:444/Participation/한국형웹콘텐츠접근성지침2.1.pdf https://www.w3.org/WAI/WCAG21/quickref/#contrast-minimum

웹접근성에 의한 타이포 색상
텍스트 콘텐츠의 색상을 적용할 경우 저시력자 및 색각 이상자, 노인 등 을 위한 웹접근성 가이드에 따라 지정됩니다.
사이즈 + 색상 적용 예시

색상
색상은 브랜드 컬러와 시스템 컬러, 두가지의 큰 분류로 지정하여 사용합니다. 브랜드 컬러는 브랜드의 이미지를 표현할 수 있는 이미지 요소로 쓰이는 컬러를 의미합니다. 시스템 컬러는 상태의 의미를 전달하는 컬러로 사용자에게 직관적으로 인지할 수 있는 보편적으로 쓰이는 색상을 통해 시스템의 상태를 알려주는 색상을 의미합니다.
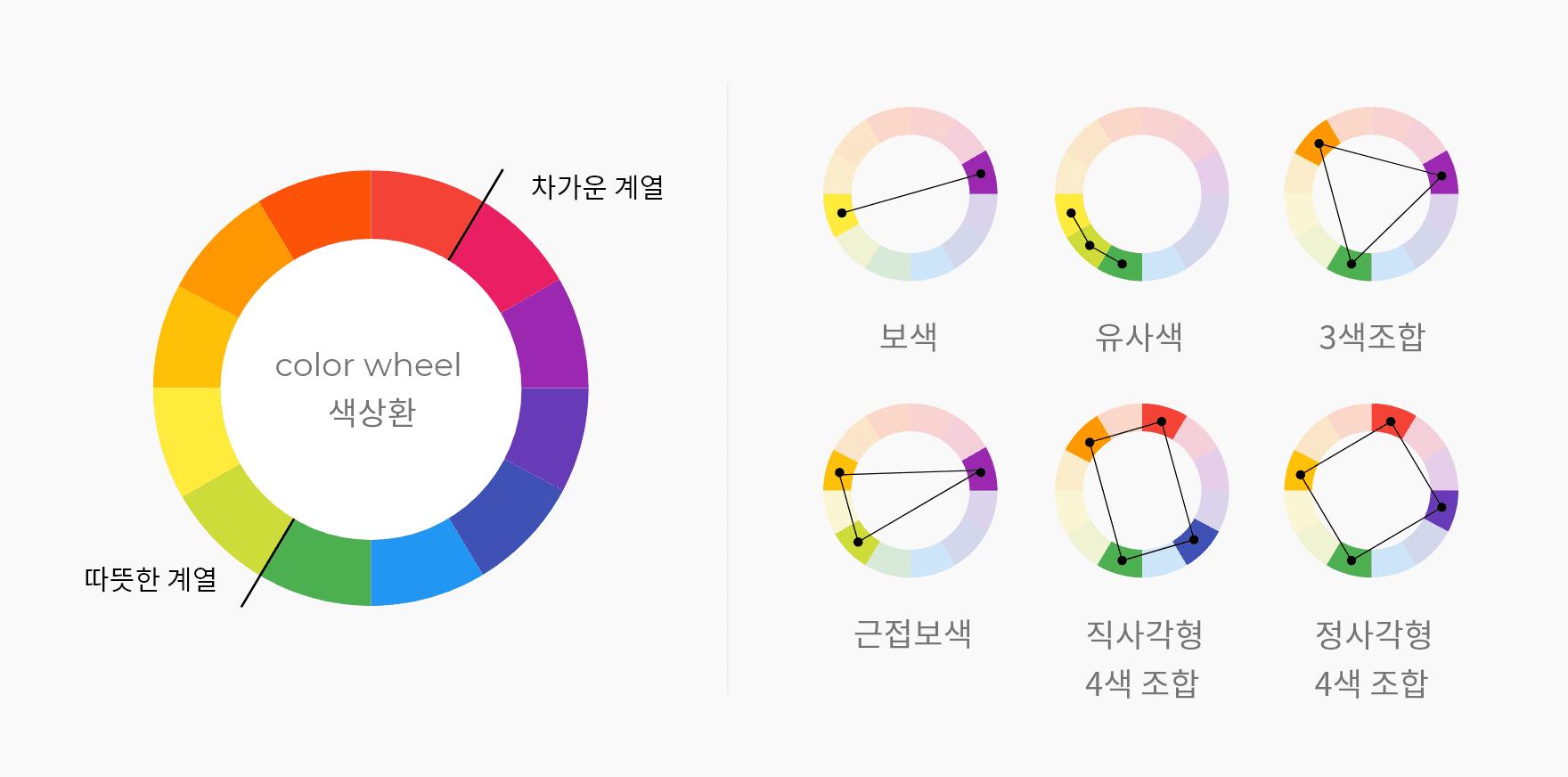
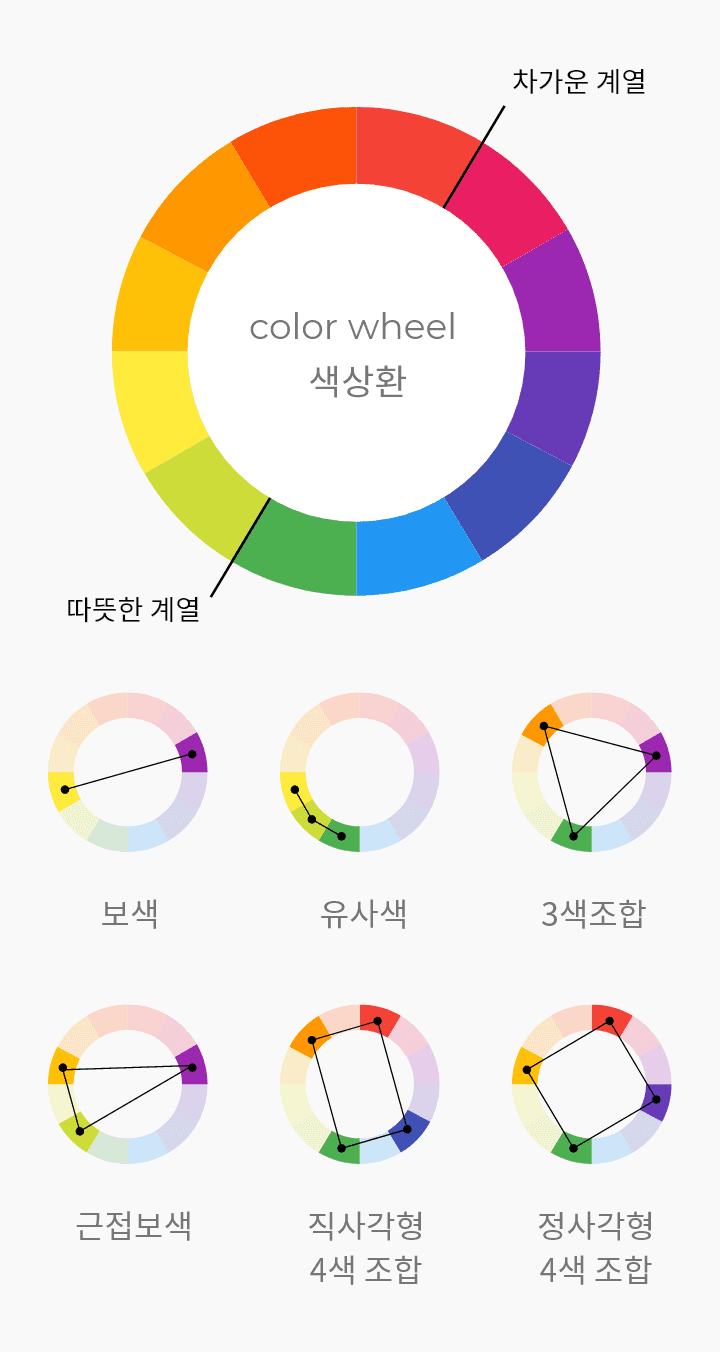
브랜드 컬러의 색체 배합
브랜드 컬러를 정할 때, 색상간의 조합도 매우 중요합니다. 컬러휠 도구는 조화로운 컬러배합을 도와주는 도구입니다. 모든 색상은 서로 어울리기도 하지만 충돌하기 때문에 그 과정이 너무 지체되거나 어려움을 느낄 수 있습니다. 이때 컬러 휠 도구를 사용하면 시간을 단축시킬 수 있습니다.

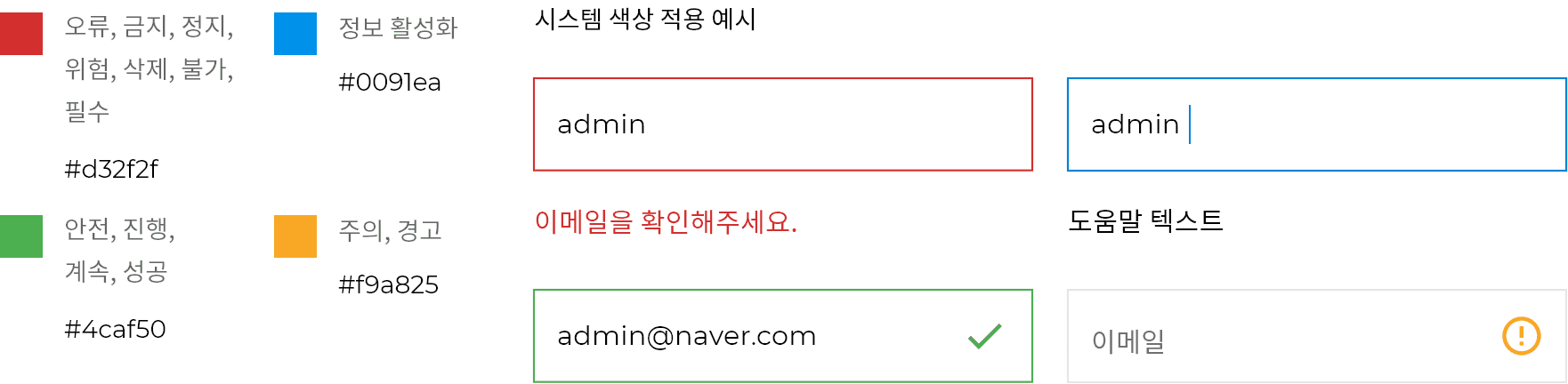
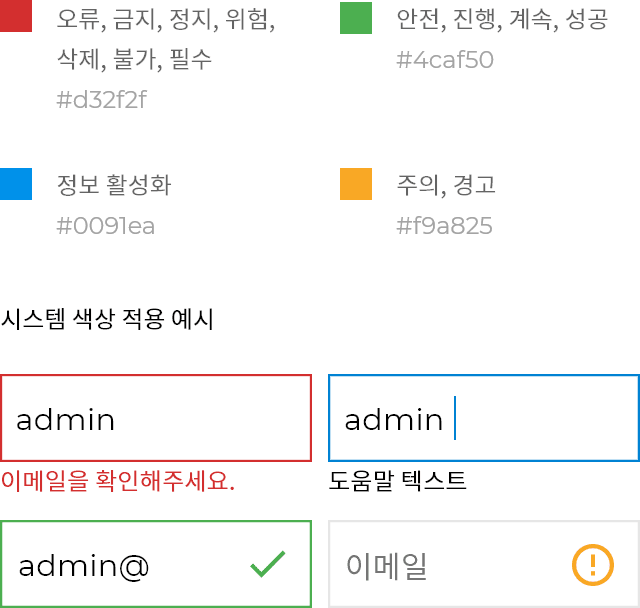
시스템 컬러
시스템 컬러는 상태의 의미를 전달하는 컬러로 사용자에게 직관적으로 인지할 수 있는 보편적으로 쓰이는 색상을 통해 시스템의 상태를 알려주는 색상을 의미합니다.

색상
색상은 브랜드 컬러와 시스템 컬러, 두가지의 큰 분류로 지정하여 사용합니다. 브랜드 컬러는 브랜드 이미지를 표현할 수 있는 컬러를 의미합니다.
시스템 컬러는 상태의 의미를 전달하는 컬러로 시스템의 상태를 알려주는 색상을 의미합니다.
브랜드 컬러의 색체 배합
브랜드 컬러를 정할 때, 색상간의 조합도 매우 중요합니다. 컬러휠 도구는 조화로운 컬러배합을 도와주는 도구입니다.

시스템 컬러
시스템 컬러는 상태의 의미를 전달하는 컬러로 사용자에게 직관적으로 인지할 수 있는 보편적으로 쓰이는 색상을 통해 시스템의 상태를 알려주는 색상을 의미합니다.

컴퍼넌트
컴포넌트란 재사용 가능한 웹의 구성요소란 뜻으로 웹 응용 프로그램에서 재사용 가능한구성 요소를 만들 수 있게 해주는 일련의 표준 기반 웹 플랫폼 API 세트입니다. 컴포넌트도 앞서 정의한 쉐입의 모양을 지키며 제작되어야 브랜드 아이덴티티의 일관성을 지킬 수 있습니다.
컴퍼넌트
컴포넌트란 웹 응용 프로그램에서 재사용 가능한 구성 요소를 만들 수 있게 해주는 표준 기반 웹 플랫폼 API 세트입니다. 컴포넌트도 앞서 정의한 쉐입의 모양을 지키며 제작되어야 브랜드 아이덴티티를 지킬 수 있습니다.